
Depuis 2021, l’algorithme de Google inclue les Core Web Vitals comme un élément impactant directement les résultats de recherche et le SEO de votre site web. Avoir de bons indices ne vous donne plus un simple avantage concurrentiel, c’est désormais un point essentiel pour la visibilité et la pérennité de ce dernier.
Dans cet article, nous allons voir ce que sont les Core Web Vitals Google, pourquoi impactent-ils votre site web et votre référencement, et surtout, comment améliorer ces métriques.
Que sont les Core Web Vitals ou Signaux Web essentiels ?
Sommaire

C’est Google, le leader des moteurs de recherche, qui a développé et introduit le concept de Core Web Vitals abrégé en CWV et traduit par Signaux Web essentiels. Il s’agit d’indices de performance web, purement internes et propres aux pages de votre site.
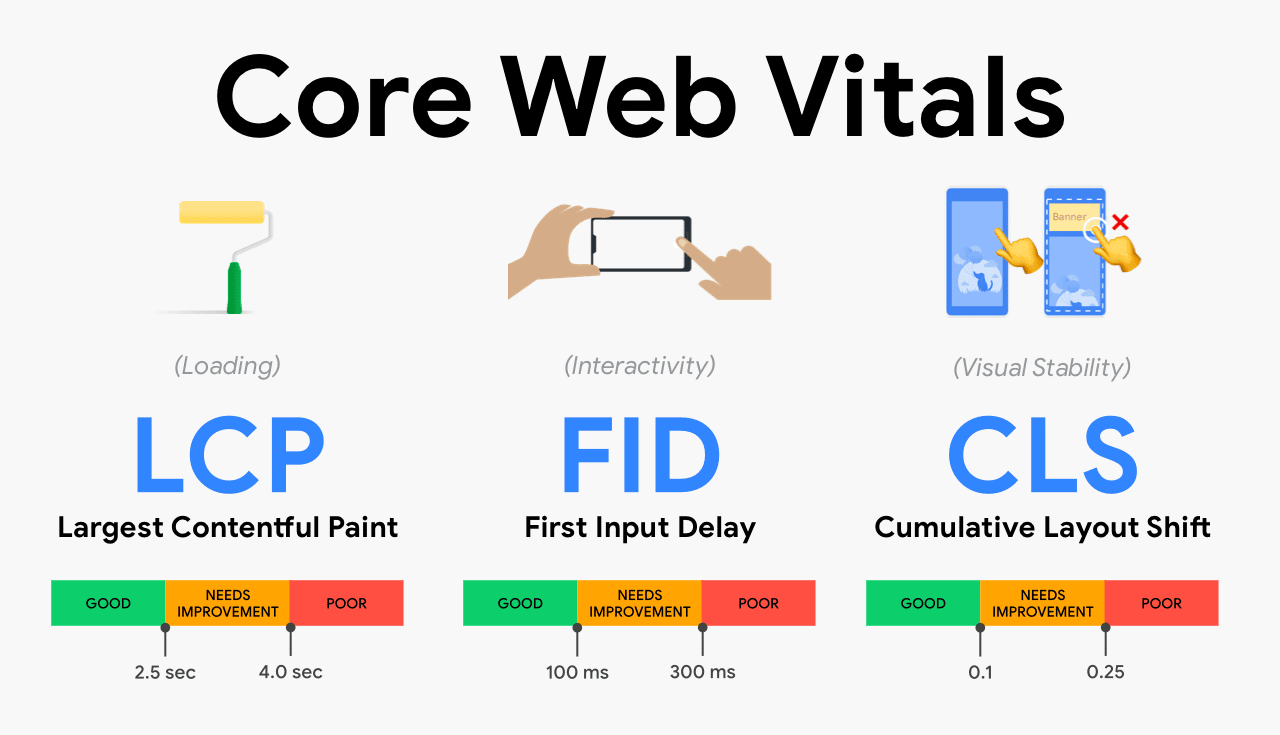
Les 3 indices des Core Web Vitals sont les suivants :
- Le LCP (Largest Contentful Paint)
- Le FID (First Input Delay)
- Le CLS (Cumulative Layout Shift)
L’introduction de ces CWV part d’un constat on ne peut plus logique. Les utilisateurs préfèrent les sites web qui offrent une excellente expérience utilisateur !
En mettant en œuvre un référencement technique qui élève les scores CWV, les sites web peuvent alors fournir des résultats de recherche de meilleure qualité aussi bien pour Google que pour les internautes. Cela signifie que les sites ayant un bon score Core Web Vital ont plus de chance d’obtenir un meilleur classement de recherche que les sites ayant un mauvais score Core Web Vitals.
Ces indices sont régis par des facteurs techniques qui nécessitent généralement l’expertise d’un développeur web senior sachant modifier votre site au niveau du code afin d’améliorer ses performances et de répondre aux critères d’expérience de page requis par Google.
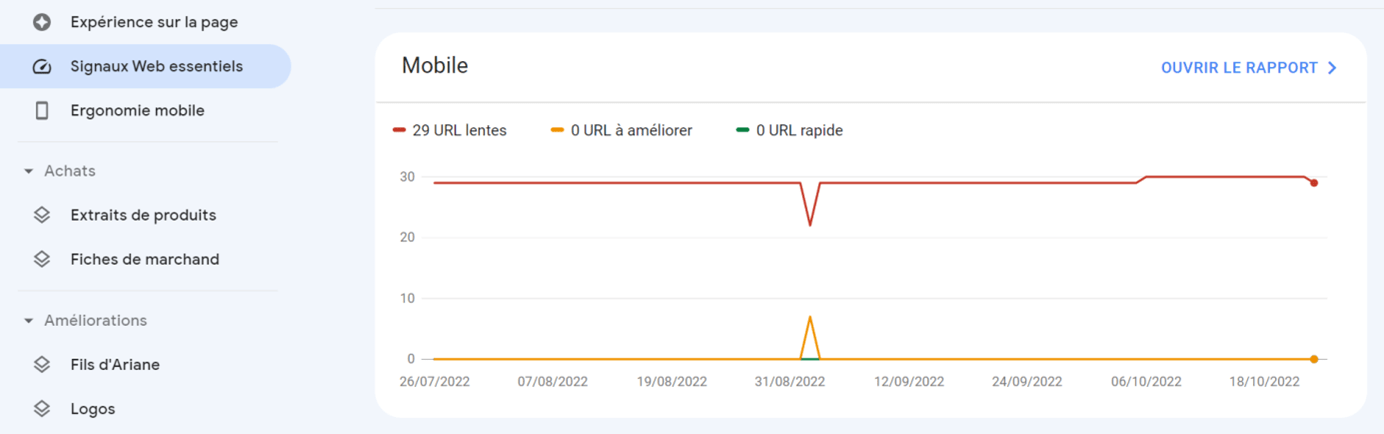
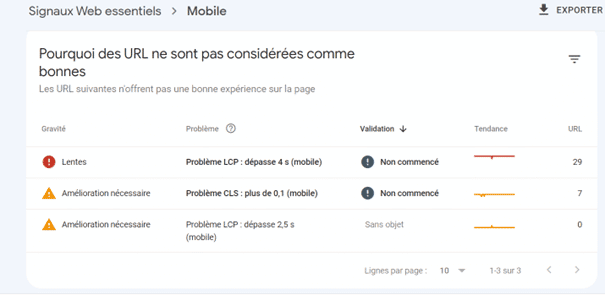
Avant même de vouloir modifier les CWV de votre site internet, nous vous invitons à passer un test Core Web Vitals ou bien à consulter ces indices depuis la Google Search Console.

À présent, voyons comment comprendre ces indices et comment les améliorer !
Le LCP (Largest Contentful Paint)

Source : https://www.sooyoos.com/publication/core-web-vitals-ou-limportance-grandissante-de-lux-en-seo/
Le LCP (Longest Contentful Paint) désigne le temps que met une page à se charger du point de vue d’un utilisateur réel.
Il mesure le temps qui s’écoule entre le moment où l’on clique sur un lien et celui où l’on voit la majorité du contenu à l’écran. Le temps nécessaire pour que l’élément de contenu le plus important (généralement une image, un graphique ou une vidéo) soit rendu sur la page est spécifiquement référencé.
Vous pouvez vérifier votre score LCP en utilisant Google PageSpeed Insights, ainsi que l’outil d’audit Lighthouse. Google a des directives LCP spécifiques. Elles répartissent la vitesse LCP en trois catégories :
- Bon : Le plus grand élément de contenu est rendu en moins de 2,5 secondes.
- Moyen : Le plus grand élément de contenu est rendu en moins de 4 secondes, mais prend plus de 2,5 secondes.
- Mauvais : Le rendu du plus grand élément de contenu prend plus de 4 secondes.
Si au moins 75 % des pages consultées sur un site atteignent le seuil « bon », le site est classé comme ayant de bonnes performances pour la mesure LCP. Inversement, si au moins 25 % des pages consultées atteignent le seuil « moyen », le site est classé comme ayant des performances LCP passables/améliorables.
Le FID (First Input Delay)
Le délai d’entrée (First Input Delay ou FID) mesure le temps nécessaire à un utilisateur pour interagir réellement avec votre page. Pour le dire autrement, il mesure le temps entre le chargement de la page et le moment où un utilisateur peut interagir avec le contenu.
Le FID mesure techniquement le temps qu’il faut pour que quelque chose se passe sur une page. En ce sens, il s’agit donc d’un score de vitesse de page. Or, le FID va un peu plus loin et mesure le temps nécessaire pour que les utilisateurs effectuent une action sur votre page.
Voici quelques exemples de ces interactions avec les utilisateurs :
- Choisir une option dans un menu
- Cliquer sur un lien dans la navigation du site
- Saisir leur adresse électronique dans un champ
- Ouvrir le « texte en accordéon » sur les appareils mobiles
Quels sont les scores considérés comme bons pour le FID ? Ils sont répartis en trois catégories :
- Bon : Votre page a un excellent score FID si elle est inférieure à 100 ms.
- Moyen : Si le score de votre page est supérieur à 100 ms, mais inférieur à 300 ms, votre score FID doit être amélioré.
- Mauvais : Un score FID supérieur à 300 ms est considéré comme une performance médiocre.
Le CLS (Cumulative Layout Shift)
Cumulative Layout Shift (CLS) ou décalage cumulatif de mise en page mesure la stabilité visuelle d’une page Web lors de son chargement. CLS en particulier est une métrique Core Web Vital très centrée sur le mobile, puisque les défis liés à la taille de l’écran sont pour la plupart inexistants sur les sites internet de bureau.
CLS mesure spécifiquement la fréquence à laquelle les éléments de la page se « déplacent » à l’écran. Ce paramètre, s’il est négligé, peut donc fortement nuire à l’Ux en rendant difficile l’interaction des utilisateurs avec le contenu sur des écrans mobiles plus petits. Parmi les causes typiques du décalage des éléments à l’écran figurent les publicités, les images et autres éléments de mise en page qui s’affichent après que l’utilisateur ait déjà commencé à interagir avec le contenu de la page et à y naviguer.
En résumé, si les éléments de votre page se déplacent trop lors de son chargement, vous avez un CLS élevé, ce qui est mauvais. Les scores CLS sont répartis en trois catégories :
- Bon : Votre page a un bon score CLS s’il est inférieur à 0,1.
- Moyen : Le score CLS de votre page doit être amélioré s’il est inférieur à 0,25, mais supérieur à 0,1.
- Mauvais : Si le score CLS de votre page est médiocre et supérieur à 0,25, cela signifie qu’elle a besoin de beaucoup de travail.
D’autres indices Core Web Vitals
Le LCP, le FID et le CLS constituent les 3 Signaux Web essentiels, mais sachez qu’il existe d’autres indices importants aux yeux de Google. Vous devez donc vous assurer que le score de ces derniers soit « bon » si vous souhaitez avoir un fonctionnement optimal pour votre site, ainsi qu’un bon référencement naturel.
Dans une moindre mesure, vous devrez également chercher à optimiser les « Secondary Web Vitals », autrement dit, les Signaux Web Secondaires. Ils regroupent les critères suivants :
- Avoir un site web responsive, qui s’affiche aussi bien sur smartphone et tablette que sur ordinateur
- Un site sécurisé (https)
- La présence de RGPD
- Un site non spammé de publicités
Comment améliorer les Core Web Vitals au profit du SEO ?

Vous l’aurez compris, les CWV sont désormais primordiales pour optimiser le SEO de votre site. Il serait d’ailleurs plus juste de dire, le SXO de votre site. Chercher à les améliorer sera donc d’autant plus important que votre stratégie d’acquisition de trafic se base sur le référencement naturel.
Voici dans les pratiques utiles pour améliorer rapidement vos scores CWV !
Améliorer son FID
L’optimisation du code CSS
Lorsqu’il s’agit de fichiers CSS, ils doivent être téléchargés et analysés le plus rapidement possible afin que le navigateur puisse restituer la mise en page de la page. De ce fait, vos options pour réduire l’impact du CSS sur votre délai de première saisie sont limitées. Toutefois, vous pouvez vous référer aux meilleures pratiques, telles que la réduction et la compression de vos fichiers ou la suppression du code CSS inutilisé.
Idle until urgent
Idle until urgent est une stratégie d’évaluation du code. Cette dernière reprend des éléments des deux approches les plus populaires de l’évaluation du code : l’évaluation eager et l’évaluation lazy.
- L’évaluation eager signifie que tout votre code est exécuté immédiatement. Cette approche donne lieu à une page qui se charge pendant un long moment jusqu’à ce qu’elle soit entièrement interactive et fonctionne sans problème.
- L’évaluation lazy est l’approche opposée : votre code n’est exécuté que lorsqu’il est nécessaire. Bien qu’elle ait ses avantages et puisse être utile pour certains sites, l’évaluation lazy signifie que vous risquez d’avoir un retard d’entrée une fois que le code doit être exécuté.
Idle until urgent reprend les meilleurs aspects des deux approches pour fournir une manière intelligente d’évaluer votre code, de sorte que le délai d’entrée soit minimal.
Cela vous permet d’exécuter le code de votre site pendant les périodes d’inactivité, en utilisant au maximum le thread principal. En même temps, il garantit que le code requis de manière urgente soit exécuté immédiatement.
Pour résumer ce charabia informatique, dites-vous que votre page n’affichera que le nécessaire pour vos prospects dans l’immédiat et chargera ensuite le code plus lourd. Cela permet d’augmenter la rapidité de votre site web, le rendant immédiatement fonctionnel.
Améliorer le CLS
Maintenant que nous connaissons les principales causes du cumulative layout shift, nous pouvons appliquer les meilleures pratiques pour le ramener à zéro sur chaque page.
Utilisez les rapports d’aspect sur les images
Cela rejoint le principe du site internet responsive dont nous parlions un peu plus haut.
Depuis que la réactivité mobile est devenue la norme, les navigateurs modernes définissent le rapport d’aspect par défaut des images sur la base de leur largeur et de leur hauteur, de sorte que les développeurs puissent définir ces paramètres.
Lorsque vous utilisez des images adaptatives, l’attribut srcset définit ces dernières. Vous permettez ensuite au navigateur de sélectionner la taille de chaque image et d’en choisir une autre. Vous devez simplement vous assurer que chaque image utilise le même rapport d’aspect.
Précalculez l’espace pour vos images
Précalculez l’espace pour les éléments graphiques afin d’éviter qu’ils ne causent des problèmes de CLS. Pour ce faire, il suffit de suivre les étapes suivantes :
- Obtenez les dimensions de votre site en faisant « Clic droit » + « Inspecter »
- Créez un espace réservé pour l’intégration dans ces dimensions
- Une fois l’intégration chargée, votre cadre sera redimensionné pour s’adapter à son contenu
Précharger vos polices d’écriture
Tout d’abord, vous pouvez réduire le temps de téléchargement des polices d’écriture en utilisant l’API de chargement des polices. Vous pouvez également utiliser l’outil font-display pour modifier le rendu des polices personnalisées.
Le seul problème est que tous ces gains de temps peuvent engendrer une nouvelle mise en page de la page, ce qui aggravera votre score CLS.
Le moyen le plus efficace d’améliorer son CLS est donc de précharger toutes les polices d’écriture. Dans la mesure du possible, n’utilisez que des polices déjà préchargées par votre CMS
Comment améliorer le LCP ?
L’optimisation des images
L’optimisation des images est un ensemble de techniques qui peuvent améliorer toutes les mesures des Core Web Vitals et réduire les décalages de mise en page.
Voici comment optimiser vos images pour les rendre moins lourdes, et donc améliorer votre LCP
- La compression d’image
La compression consiste à appliquer différents algorithmes pour supprimer ou regrouper des parties d’une image, la rendant ainsi plus petite.
Il existe deux types de compression : avec et sans perte.
La compression avec perte supprime des parties de données du fichier, ce qui donne une image de moindre qualité et plus légère. JPEG et GIF sont des exemples de types d’images avec pertes.
La compression sans perte conserve à peu près la même qualité d’image, c’est-à-dire qu’elle ne supprime aucune donnée. Elle produit des images lourdes et de haute qualité. RAW et PNG sont des types d’images sans perte.
Il existe de nombreux logiciels en ligne pour réduire le poids de vos images tels que IloveIMG ou Optimizilla.
- Choisissez le bon format
Le plus délicat dans le choix des formats d’image est de trouver un équilibre entre « qualité » et « vitesse de chargement ».
Les images de haute qualité sont lourdes, mais ont une belle apparence. Les images à faible résolution sont moins belles, mais se chargent plus rapidement.
Dans certains cas, les images haute résolution sont nécessaires pour se démarquer de la concurrence. Pensez aux sites de photographie et de mode par exemple.
Pour d’autres (sites d’actualités et blogs personnels), des images de moindre résolution conviennent parfaitement.
Le choix dépend ici de vos besoins personnels. Encore une fois, vous devez effectuer des tests pour voir dans quelle mesure la qualité des images affecte le comportement de vos visiteurs.
Conseils :
- Utilisez le format SVG pour les images composées de formes géométriques simples comme les logos.
- Utilisez le format PNG chaque fois que vous devez préserver la qualité tout en sacrifiant un peu de vitesse.
- Pour un équilibre optimal entre la qualité et l’UX, utilisez WebP tout en gardant le format original comme sauvegarde puisque WebP n’est pas supporté par tous les navigateurs.
Encore une fois, n’oubliez pas d’expérimenter les niveaux de compression après avoir choisi votre type d’image.
Choisissez un thème léger
Un thème gratuit sur un CMS comme Shopify ou WordPress va avoir tendance à vite atteindre ses limites et s’alourdir rapidement.
Heureusement, certains thèmes sont aussi adaptés pour rester légers, même avec beaucoup de contenu. Faites donc votre choix avec la plus grande attention et ne vous contentez pas de simplement regarder les démos.
N’utilisez pas trop de plugins
Si les plugins offrent des fonctionnalités utiles, la plupart d’entre eux ont également un coût en termes de performances. Ils augmentent la quantité de code à exécuter, ce qui entraîne une plus grande consommation de ressources. Recherchez chaque plugin avec soin et surveillez les performances de votre site après les avoir ajoutés.
Ce qu’il faut retenir des CWV
Vous l’aurez compris, les Signaux Web essentiels ou Core Web Vitals sont, comme leur nom l’indique, essentiel pour le bon référencement de votre site internet. À la fois pris en compte par les moteurs de recherches et appréciés par les internautes lorsqu’ils sont optimisés, ces indices de performance ne sont pourtant pas les plus populaires. Et pour cause ! Le SEO est un vaste sujet ; on estime que l’algorithme de Google prend en compte plus de 200 critères pour établir les classements des pages web. Les critères comme le LCP, le FID et le CLS, ne sont donc pas ceux que l’on doit traiter en priorité pour obtenir plus de trafic organique.
Ceci étant dit, l’importance croissante qu’accorde Google à l’optimisation de l’expérience utilisateur pourrait bien laisser penser que l’importance de CWV va aller crescendo !



